Youtube player tutorial in kodular
Hi guys, I'm Santosh and welcome to Online Tech Support. In this topic i told you How to use 'Youtube player' component in Application using kodular. It is a tutorial of Youtube player component how you can use in kodular? You can make dynamic type after you taking the idea. So let's start...
Click Here and get more information from our New website. www.wapots.com
How to use Youtube player component for single video play :
First of all create a project. After opened the creator screen drag two vertical arrangements and drop on the screen. Next you can customize the layout properties. In the first arrangement you can put button of listview. In my case i am using a button. Next customize the button properties as your requirement.
Then drag the 'Youtube player' component from the 'Google section' and drop on the creator screen. Next set 'youtube player' width to 'fill to parent'. Then set invisible to second arrangement. After all setup finish in the designer part, go to the block coding part.
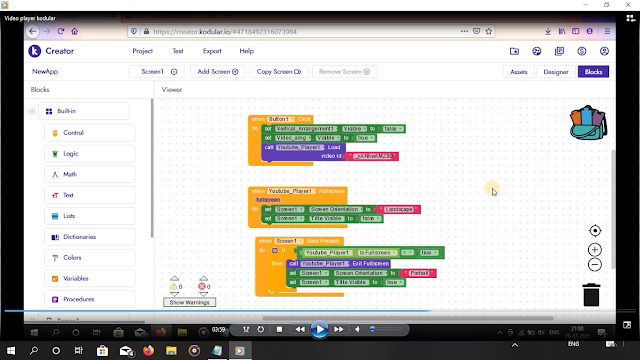
Then do block coding, When button click=
- Set first layout to invisible
- Set Second layout to visible
- Set youtube player load video id to = blank textbox.
Next you have to put the video id in the blank textbox as below image.
Then do coding, When Youtube player on full screen=
- Set screen orientation to 'Landscape'
- Set Screen1 title visible to ''False'
Next do coding, when back pressed.
You have to use if, then condition.
- If Youtube player. full screen to true
then - set exit full screen.
- Set screen orientation to 'Portrait'
- Set Screen1 title visible to 'true'
Now your project is ready. You can use application after exporting. For download the AIA file click below Download button. After download the AIA file from our side import it in kodular creator and understand the block coding setup.
[ Download Now ]
You can watch video about this topic from our youtube channel. Video already published in the channel. Click Here to watch.
How to Make dynamic type youtube player app ?
For dynamic type youtube player app, we have to use listview instead button. In this project we are using Airtabale database, where we are storing data. So let's start...
First of all remove the button from the first layout because we will showing videos list in this layout. Next we are going to import coilantree list view extension for dynamic listview. After import the extension, drag and drop on the screen. Next drag the 'airtable spreadsheet' component from the 'storage section' and drop on the scree. Next we have to use notifier component for loading progress dialogue. Then go to the block coding part and do coding.
When screen1 initialize=
- Set show spinning progress
- Set spreadsheet1 get column name to ''Column name in the blank textbox''
- Set maximum record to '1200'
Next we have to use 4 global variables for data storing. for more information see below image.
1. Global variable Name to create empty list
2. Global variable Image to create empty list
3. Global variable video to create empty list
4. Global variable switch to "0"
Next do coding, When Spreadsheet got column= You have to use if, then condition from the 'control section' and you have to setup same block as below image. After data loaded, you have to set when listview element click, video will be show.
Next go to the airtable and create a base. Next set the Table name, column name and upload Video name in ''Name column", upload image link in "Image column" and upload video id in "video column". See below image and setup as image.
For more information visit our youtube channel and watch video about this tutorial. Click Here to watch.
Click Here and get more information from our New website. www.wapots.com
You can download this AIA file free from our website. Click below download button to AIA file download.
[ Download Now ]
I hope you would like our tutorial. So subscribe us and get latest update first of Application development, Google play console, Kodular tutorials and more. So finally thanks for visit Online tech support.
Download the Professional Quiz app aia file (MCQ Type) for kodular.
Download the currency convert AIA file for kodular. Free AIA File and extension.







No comments:
Post a Comment
Please do not add any spam content.